前言
使用Halo的过程中,想采用鸿蒙(HarmonyOS Sans)字体作为网站字体。碍于方案的不确定,一直没去操作。现在确定使用WOFF2作为网站的字体格式,并对字体进行切片处理,让网站成功使用上了鸿蒙(HarmonyOS Sans)字体。
字体处理及格式选择
1.压缩字体:在字体文件中删除网站上未使用的文字(中文常用字的核心范围是 2500~3500字),减少字体文件体积。
2.转换格式:使用WOFF或WOFF2字体格式。原先8M大小TTF格式的HarmonyOS_SansSC字体转换成WOFF2格式后只有4M。
3.文字切片:对文字进行切片处理,根据网站内容动态加载所需的切片文字文件。
上述3种方案可以搭配使用,我采用的是2和3。未采用方案1是因为网站内容如果新增了生僻字,网站的字体文件需要重新处理,比较麻烦。方案2中,为了提高网页的渲染性能和加载速度,我只使用了WOFF2格式的字体。并没有针对兼容性问题,提供WOFF或TTF等其他格式字体作为回退使用。采用方案2的话,完整的字体文件依旧很大,需要搭配方案3使用。由于不想在本地安装相关环境自行切片,就从华为开发者官网上批量下载切片好的字体和CSS文件,并上传到自己网站直接使用。
自定义网站字体
1.下载HarmonyOS Sans字体文件:font.zip
2.上传字体文件压缩包到服务器相应路径并解压,如下图所示:

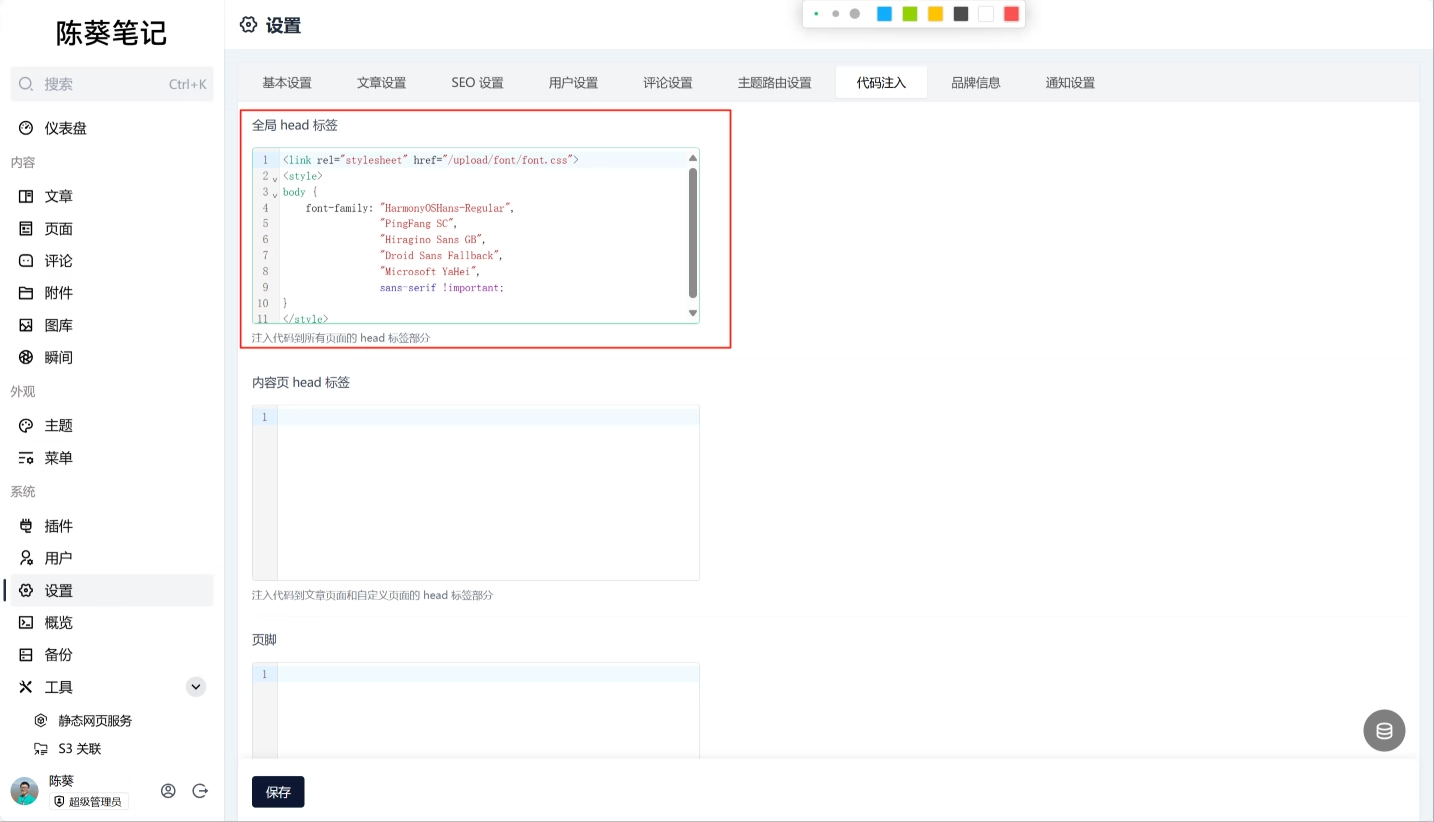
3.在Halo后台中设置注入相关代码,启用HarmonyOS Sans字体,如下图所示:
<link rel="stylesheet" href="/upload/font/font.css">
<style>
body {
font-family: "HarmonyOSHans-Regular",
"PingFang SC",
"Hiragino Sans GB",
"Droid Sans Fallback",
"Microsoft YaHei",
sans-serif !important;
}
</style>
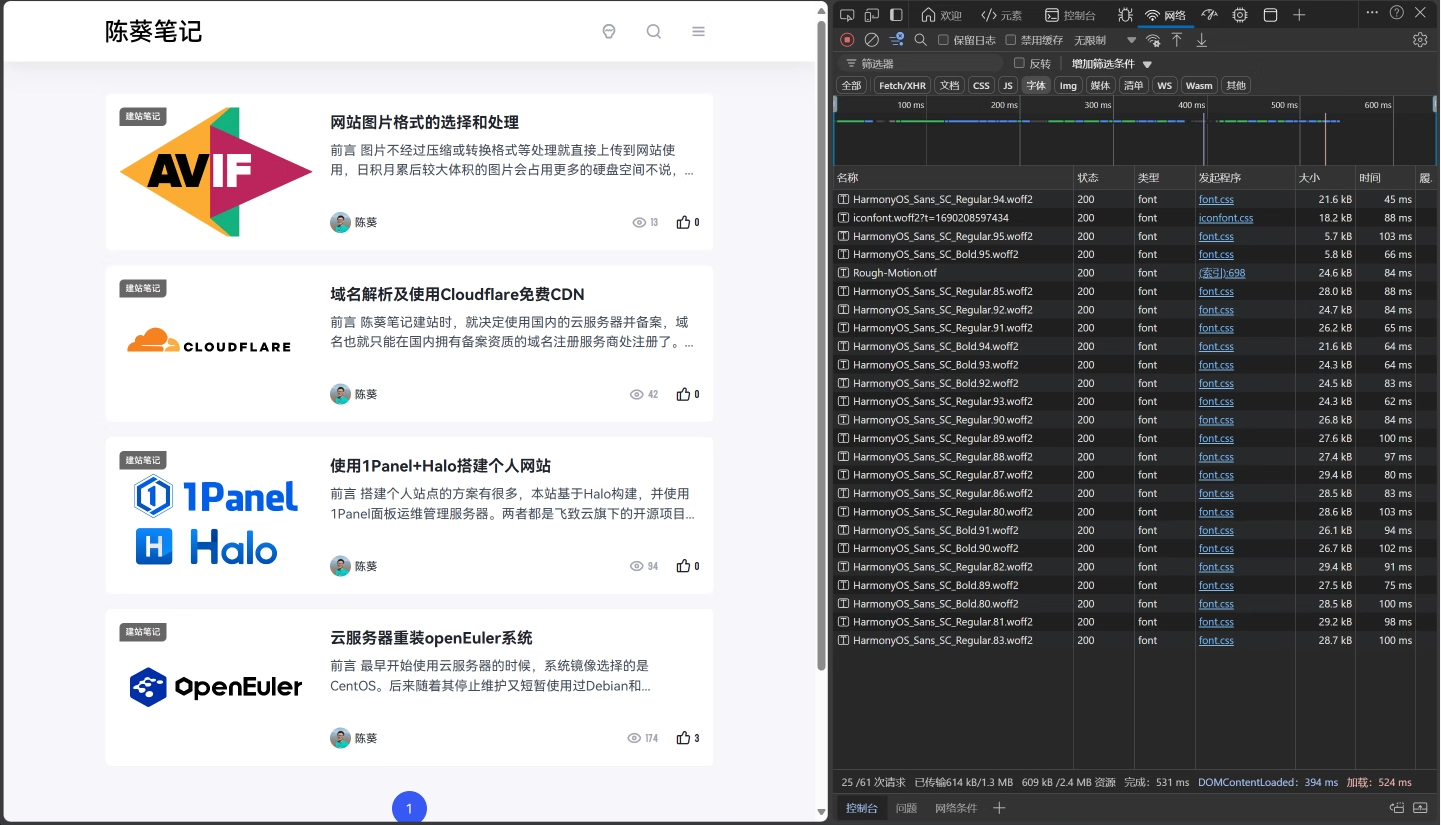
4.网站字体加载实际效果如下图所示: